adapun beberapa tampilan popular post yang biasanya digunakan dalam sebuah blog tampak seperti digambar dibawah ini :
Popular Post 1
Popular Post 2
Untuk Membuat Popular Post Seperti yang pertama caranya adalah :
Selalu awali dengan baca basmalah. masuk blogger seperti biasa
- klik >> rancangan
- klik >> tambah widget
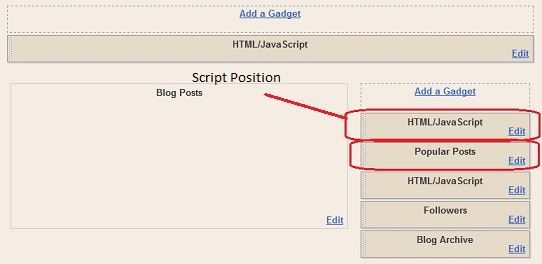
- Click “Add Gadget” dan pilih “Popular Posts”(Jika Gadget ini Sudah ada lewati langkah ini)
- Kemudian klik >> tambah widget pilih Html/javascript
- copy seluruh kode di bawah ini.
<style type="text/css" media="screen">
#PopularPosts1 {
overflow:hidden;
margin-top:1px;
margin-left:5px;
margin-rigt:3px;
padding:0px 0px;
height:400px;
}
#PopularPosts1 ul {
width:180px;
margin-left:3px;
margin-rigt:3px;
overflow:hidden;
list-style-type: none;
padding: 1px 1px;
margin:0px 0px;
}
#PopularPosts1 li {
width:163px;
padding: 1px 1px;
margin:1px 1px 5px 1px;
list-style-type:none;
float:none;
height:80px;
overflow: hidden;
background:#fff url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/blogger/post.jpg) repeat-x;
border:1px solid #ddd;
}
#PopularPosts1 li .item-title {
color:#A5A9AB;
font-size:1em;
margin-bottom:0.5em;
}
#PopularPosts1 li .item-title a {
text-decoration:none;
color:#4B545B;
font-size:11px;
height:18px;
overflow:hidden;
margin:5px 15px;
padding:0px 0px 20px 0px;
}
#PopularPosts1 li img {
float:left;
margin-left:5px;
margin-right:5px;
background:#EFEFEF;
border:0;
}
#PopularPosts1 li .item-snippet {
overflow:hidden;
font-family:Tahoma,Arial,verdana, sans-serif;
font-size:10px;
color:#262B2F;
padding:0px 0px;
margin:0px 0px;
}
#PopularPosts1 .item-snippet a,
#PopularPosts1 .item-snippet a:visited {
color:#3E4548;
text-decoration: none;
}
#PopularPosts1 .spyWrapper {
height: 100%;
overflow: hidden;
position: relative;
}
#PopularPosts1 {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
.tags span,
.tags a {
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
}
a img {
border: 0;
}
-->
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript" charset="utf-8">
$(function () {
$('.popular-posts ul').simpleSpy();
});
</script>
<script src="http://accordion-for-blogger.googlecode.com/svn/trunk/simplespy.js" type="text/javascript"></script>
Sedangkan Untuk Membuat Popular Post Seperti Contoh yang Kedua adalah dengan Cara yang sama dengan cara diatas namun hanya script yang dimasukkan saja yang berbeda. adapun script yang dimasukkan adalah
<style type="text/css">
.cube { width: 100px; height: 200px;}
a img { border: none; }
#linksCube img { width: 100%; height: 100%; }
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript" src="http://accordion-for-blogger.googlecode.com/svn/trunk/jqueryimagecube.js"></script>
<script type="text/javascript" charset="utf-8">
$(function () {
$('.popular-posts ul').abupopularcube();
});
</script>
<script type="text/javascript" src="http://accordion-for-blogger.googlecode.com/svn/trunk/popularcube.js"></script>
Penting :
- Kode yang berwarna biru dapat sahabat edit sesuai dengan ukuran tampilan yang sahabat inginkan
- Script Popular Post ini hanya dapat berjalan apabila sahabat blogger sudah memasang Gadget "Popular Posts”(Jika Gadget ini Sudah maka Script akan berjalan otomatis, jika belum Silakan Sahabat Blogger pasang terlebih dahulu)Sehingga akan nampak seperti gambar dibawah ini

Gimana? Mudah dan Simple kan. Selamat Mencoba ya Sahabat Blogger, semoga Sukses...





0 komentar:
Post a Comment